| お題 | |
| 今回のお題はトップページで使用している十字架です。我が師匠・倫花様のお話ではDA系のサイトでは十字架と羽根が多用されるとのことで,ボルも十字架を配してみようと思い立って,作ったのが右の作品です。 今回の作品は構想を含めて20分程度ですので,かなり簡単なはずです。「フォトショップ使うの初めて」という人でも多分大丈夫なはずです。 使用ソフト:Adobe Photoshop 5.5 |
 |
| 大元の十字架を作成 | |
| 今回の作品を作るに当たって自分で描かなければならないのはたった1個の黒い十字架です。ボルが自分で描いた(作った)のはなんとこれだけなのです。 しかも,フォトショップの「矩形選択ツール」と「塗りつぶしツール」を使って描くので殆ど手間いらず。(^^ゞ あとはこれをコピって,フィルター機能かけたり,カラーレベル補正かけたりとするだけで上のような画像になるわけです。信じられないかもしれませんが,種を明かせばそんなものです。では,これからしばらく説明におつきあい下さいませ。m(_ _)m |
 |
| フィルターをかけよう | |
| ボルは1作1作思いつくまま作っているため,今回の手順も一部忘れてしまいました。(^^ゞと言うわけで,ここのステップはボルが作った方法を完全に教えるということは出来ませんが,皆さんが試行錯誤のうちに自分で気に入った物を見つけることを望みます。ボルも実際のところそうなので。(苦笑) また,フィルターをかける前にさっきの十字架をコピーしたレイヤーを作り,フィルターをかけるのはコピーした方のレイヤーにすることをお忘れなく。 で,ボルの場合このステップではフィルターを2つ使用したと思います。そして,フィルター使用により付いた色を消すために,このレイヤーを「グレースケール」化してから「RGBカラー」に戻すと言う作業を行いました。その結果出来たのが右の物です。 |
 |
| 十字架を増やそう その1 | |
| で,流石にこれ1個では寂しいので,続いて背景に入れる十字架を作ります。このステップに関しては同じような作業の繰り返しです。 1.まず,コピーレイヤーを作ります。 2.コピーレイヤーを「イメージ」→「色調補正」→「自動レベル調整」で修正した上で, 新たにコピーレイヤーを作成します。(ボルの場合は8枚作成) 2.続いて各レイヤーを好みの大きさに縮小します。この際は「編集」→「変形」→「数値入力」 が便利です。 ボルは 80%×2枚 60%×2枚 40%×2枚 20%×2枚 と言う形で縮小しました。 この時点では右のようになっているはずです。 |
 |
| 十字架を増やそう その2 | |
| 続いて,十字架の底辺の位置を合わせます。尤も,ボルは底辺の高さを同じ高さにしましたが,焦点を変えれば底辺の高さが斜めになることもあると思うので,その辺は各自の好みでアレンジしてください。これは手動で地道に治すしかありません。(^^ゞ 高さが揃ったら次は横への移動です。 |
 |
| 十字架を増やそう その3 | |
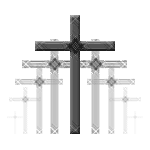
| で,十字架を平行移動することになるわけですが,ここでも「編集」→「変形」→「数値入力」を利用しましょう。 ボルは左右に各20,36,52,68ピクセルずつ移動させました。 しかし,このままだと背景の十字架がやけに目立つし,遠近感が余り出てきません。 そこで,各レイヤーの不透明度を変更します。 大きい方から順に,70%,50%,30%,10%と不透明度を変えていきます。 すると右の状態ができあがることと思います。 |
 |
| 十字架を増やそう その4 | |
| 先ほどのままだと十字架の配置順番が本来あるべき物と逆なので,レイヤーの順番を変えて遠近と合致するように並べ替えます。(注:最初から合致するような順番で作成すれば何の問題もない) その上でメインの十字架を最終的な加工を施します。 これも個人の好みですが,ボルは「レイヤー」→「効果」の「ベベルとエンボス」を利用しました。 「ベベル(内側)」を角度120°,深さ2 上へ,ぼかし3 と設定すると右のようになります。 |
 |
| 最終調整 | |
| 別に先ほどの物で終わっても問題はないのですが,アクセントを出すためにボルはメインの十字架に更に手を加えました。メインの十字架を「イメージ」→「色調補正」→「自動レベル調整」で修正した上で,「イメージ」→「色調補正」→「レベル補正」で色を紫っぽくしました。 別に,色調補正でなくとも,「カラーバランス」で変更するという手もあるかと思いますので色々お試しあれ。 これで完成です。 ボルはフォトショップなるソフトを理論的にではなく感覚的に使用しているため,初めて使う人には何のことか解らない部分もあるかとは思いますが,作業自体は非常に簡単です。皆様がもっと素晴らしい作品を作られることを心よりお待ち申し上げております。 |
 |